Best Design Tools For Non-designers
Free Design Tools for Non-Designers
![]()
One of the most surprising things about any new project I take on is just how much design work is required to get it off the ground.
Even passion projects and hackathons require color schemes, fonts, logos, a non-horrendous UI. And promoting a project requires strong graphic design: assets for social media, email, announcement images, etc.
No, I'm not a designer. And no, I don't have access to Photoshop. What's a dev to do?
In the absence of industry tools and professional design help, here's a collection of free resources I've found useful in preparing design assets for my projects.
Colors

Colormind.io — Colormind uses deep learning to extract color collections from popular photos, movies, and art. You can build a palette around a specific color, or generate fresh, original palettes from Colormind's data.
Coolors.co — Available as an iOS app, Adobe add-on, or Chrome Extension — in addition to the site — Coolors generates a new color palette every time you push the space bar, and allows you to adjust and find similar shades of those almost-there-but-not-quite options.
uiGradients — Gradients are in right now! This website showcases a number of UI gradients and provides the CSS to implement them.
Palettab — This Chrome extension makes every new tab an invitation to view new fonts and color schemes. The animations are fun and bright, and you can endlessly refresh for new colors and fonts.
Fonts
The Ultimate Collection of Google Font Pairings — It was news to me that having a few fonts well-paired is more expressive than a single font unilaterally applied. The world of font pairing is an awesome and scary one, and this guide makes exploring it a joy.
Typewolf — Some Google Fonts are better than others, and Typewolf's curated collection of the 40 best Google Fonts has a "stamp of approval" from designers I respect.
Font Combinations by Great Simple Studio — Sometimes fewer options is better. Great Simple Studio pairs down the multitude of Google Font possibilities into a set of five thoughtfully-paired font couples.
Logos & Icons

Vectr.com — Vectr is a graphics app and drawing program for designing custom logos and images. You can work with shapes, text, and multiple layers; the robust set of tutorials makes it great for beginners.
Google Material Design — A consistent and extensive library of free icons, available in a variety of sizes and densities.
Images
Unsplash — Beautiful, high quality stock images and photos you can download and use for any project. Totally free and no attribution required!
Life of Pix — An ever-growing selection of gorgeous photos, all under the Creative Commons license so you can use them as you wish.

Depending on your specific image needs, certain free stock photo websites may be better than others. I found this round-up helpful for understanding the many different options available.
Image Editing
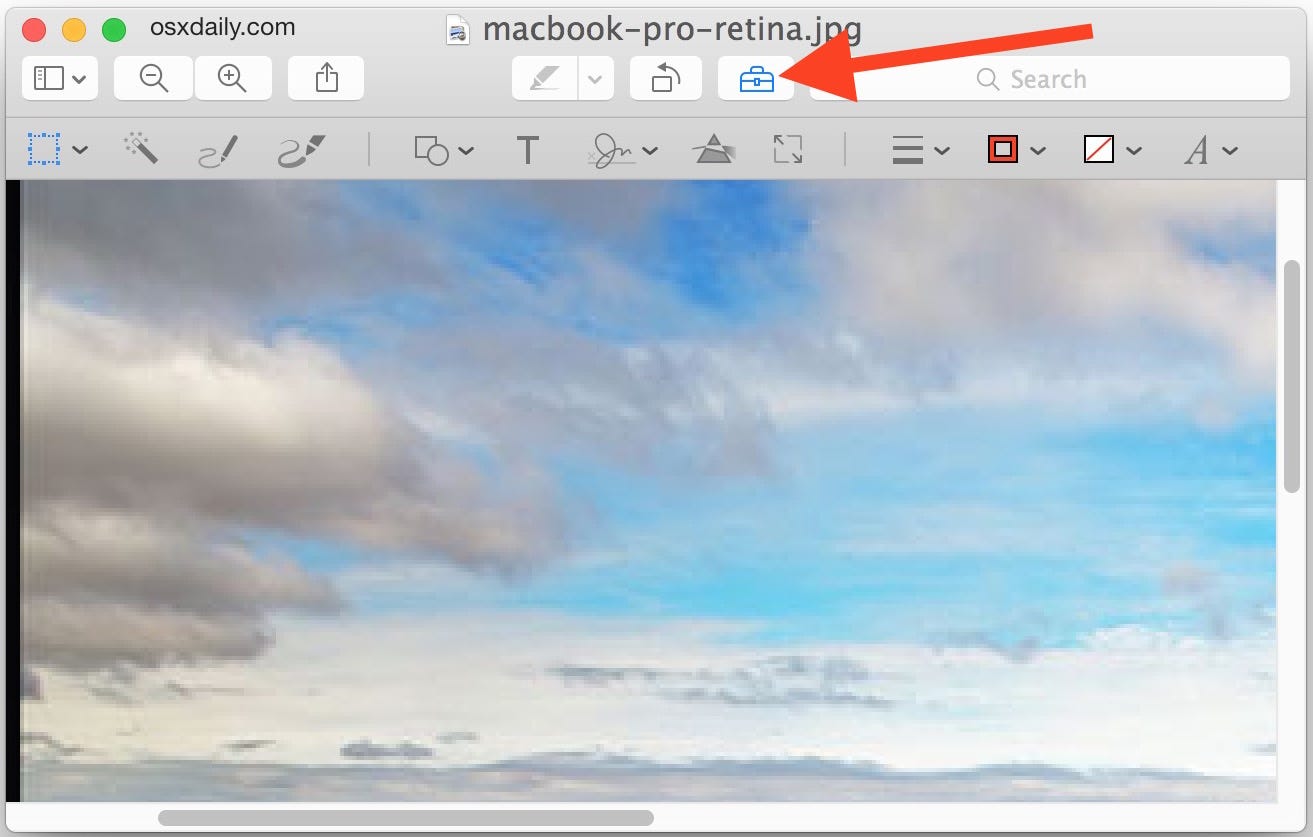
Preview — I've gotten pretty far using Mac's free Preview program for image manipulation. A little hack-y, but it works — just hit the suitcase ("Show Markup Toolbar") in the top navigation and play around with the revealed tools. You can combine images so they appear side-by-side, add text to images, add shapes or lines to existing files. Worth a shot — it may just satisfy your needs!

Snapseed (iOS | Android) — A mobile app developed by Google with complete photo editing capabilities. It comes with 29 tools and filters, and the ability to tweak at remarkably high precision quickly. One designer friend of mine calls this "the most powerful and useful free editing tool around."
Adobe Photoshop Mix (iOS | Android) — It's like having a mini-Photoshop on your phone for free! Lots of bells and whistles mean that editing here can take a while, but a very useful tool for more involved mobile editing.
Pixlr — A pixel-based image editor from Autodesk that runs in the browser or as a desktop app. It's great for image tweaking and resizing, and has many of the features of Photoshop without the hefty price tag.
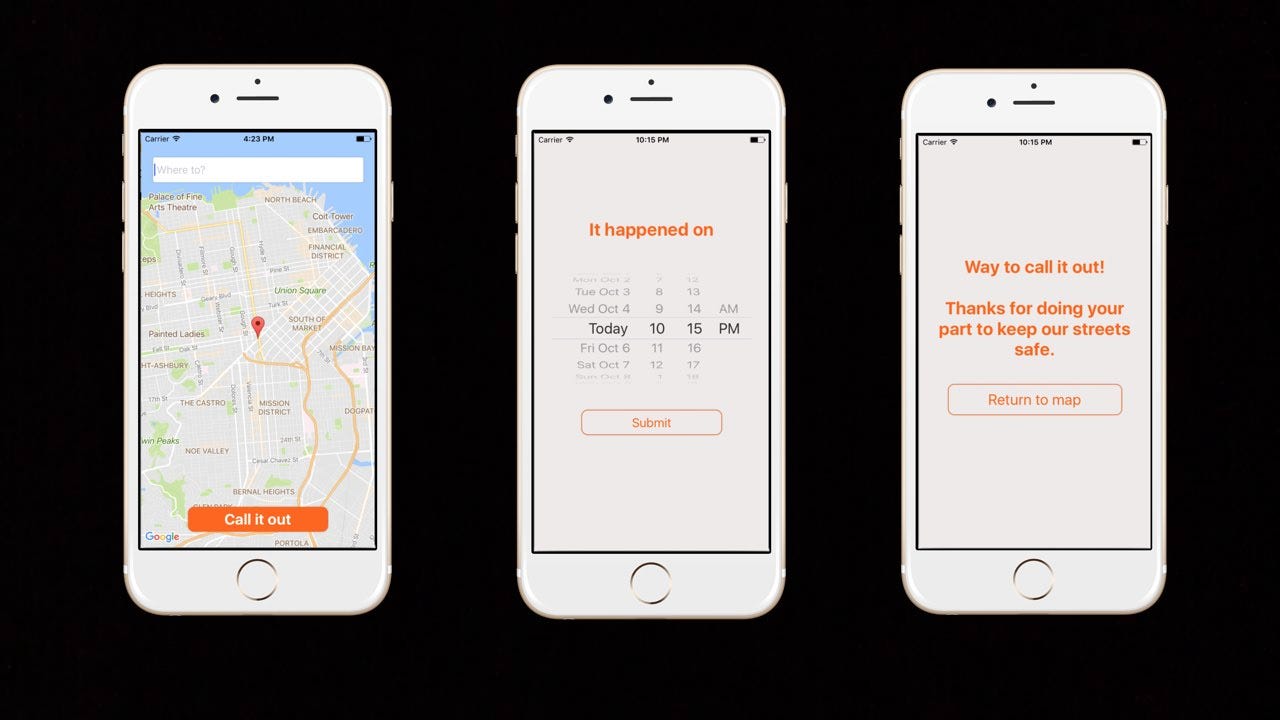
Product Screenshots

MockUPhone — See your screenshot inside relevant devices (smartphones, macs, desktops, televisions, and more) with a versatile, transparent background. The site requires an email address, and will send a zip drive of images for free.
AppLaunchpad — This mobile-specific tool generates beautiful images for App Store and Google Play, complete with pre-designed templates, backgrounds, and fonts. Default version is free, or you can purchase Pro for additional features.
Duuunk — Want to see your screenshot in a device and out in the world? Duuunk has a collection of real-world photos, and you're able to customize the devices displayed with your own screenshot for free.
What free tools or services have made your design work easier? Let me know in the comments!
Best Design Tools For Non-designers
Source: https://blog.prototypr.io/free-design-tools-for-non-designers-c2d2298de601
Posted by: yearbywartime.blogspot.com

0 Response to "Best Design Tools For Non-designers"
Post a Comment